Для того, чтобы лучше рассмотреть эффект движения, вспомним курс "Растровая графика". Для облегчения задачи, мы уже подготовили набор картинок, который должен чередоваться:

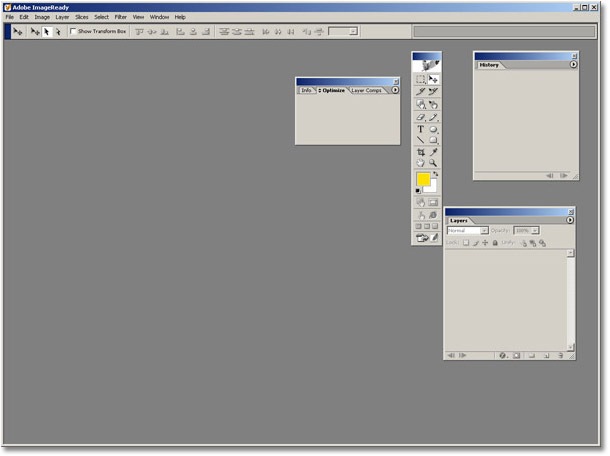
И поместили их в отдельную папку. Перейдем в программу Image Ready:

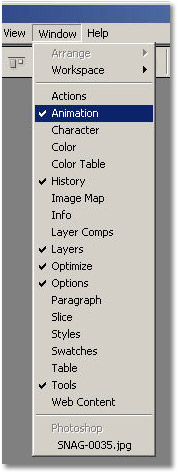
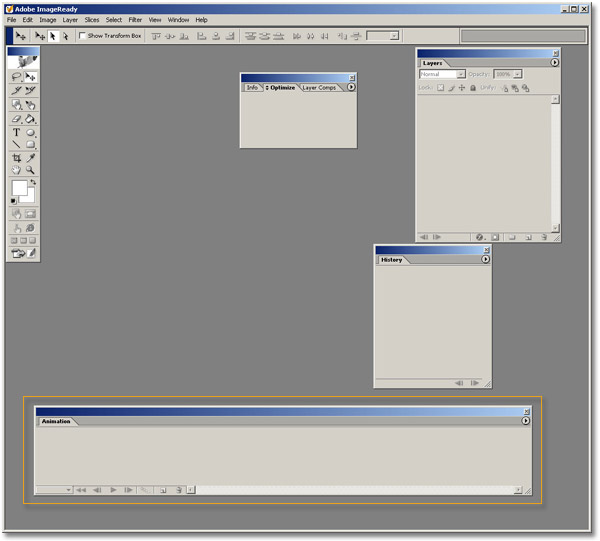
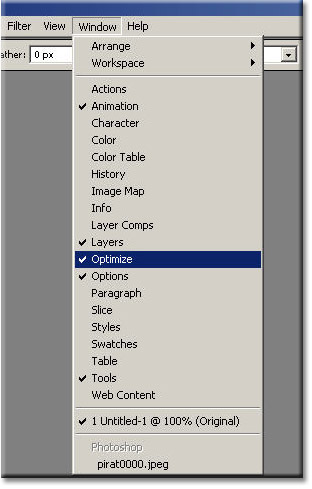
Включим панель "Animation":


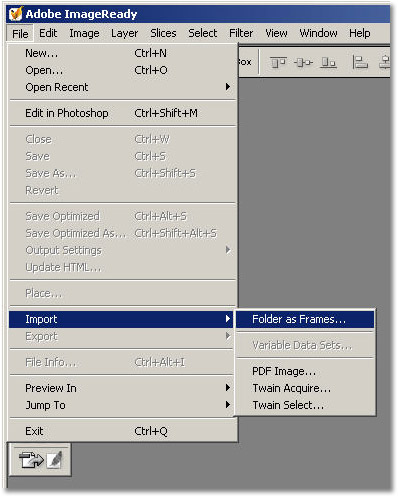
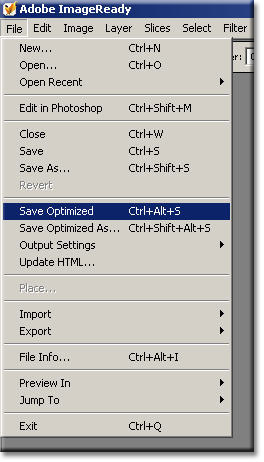
Далее, щелкнем File->Import->Folder as Frames...:

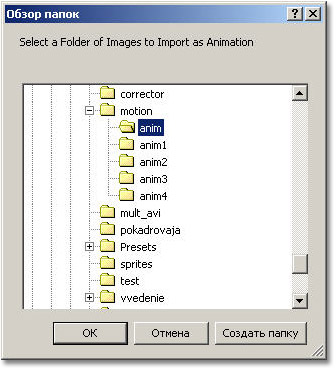
И укажем путь к необходимой нам папке:

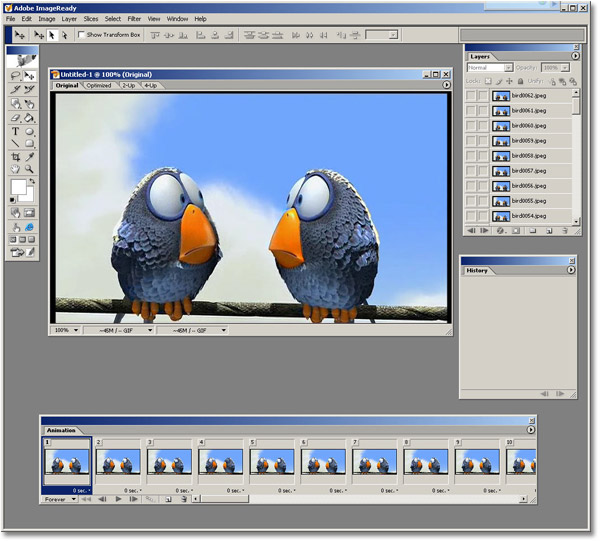
Картинки импортируются в Image Ready, эта процедура может занять время:

Рассмотрим подробнее панель "Animation", картинки расположились в ней по кадрам в соответствии с названиями файлов:

Каждый кадр содержит в себе небольшое изменение, относительно предыдущего. А рабочем окне основного изображения, отображается значение текущего кадра. Интервал между кадрами установлен на 0 sec, не будем ничего менять. Если мы нажмем на кнопку Play(выделена на изображении панели оранжевой рамкой). Кадры начнут последовательно сменяться, а в рабочем окне основного изображения мы увидим движущуюся анимацию. Итак, мы получили эффект движения.
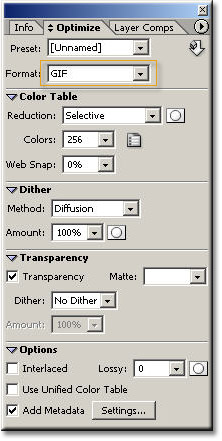
Чтобы увидеть результаты своей работы вызовем на экран панель "Optimize". Выберем формат для сохранения *.gif, а далее щелкнем File->Save Oprimized.



Сохранение может занять время, но, попробуйте сами. Мы предоставили несколько архивов в формате *.ZIP с упорядоченными кадрами, распакуйте их на свой жесткий диск, и, следуя инструкциям, получите свой эффект движения в виде GIF-анимации.

Архив: Корпорация монстров.

Архив: Джек Воробей.

Архив: Ледниковый период